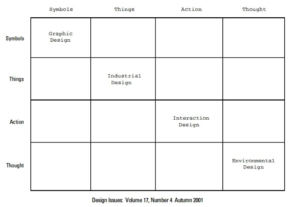
Orders of Design-model van Buchannan
- Het eerste level van design is simpelweg het visuele aspect. Hierbij kan je denken aan afbeeldingen, iconen en andere illustraties.
- Het tweede level van design is het fysieke/functionele ontwerp. Dit heeft uitwerking op het uiteindelijke eindproduct; hoe ziet dit eruit?
- Het derde level van design wordt interactiondesign Dit level heeft niet alleen met het product te maken, maar met de gehele organisatie. De organisatie moet ingericht worden op een nieuwe vorm van design.
- Het vierde level van design is het kern-of design principles. Hierbij wordt design samengevoegd met de strategie en de visie van een bedrijf. Dit betekent dat het design van een organisatie écht deel uitmaakt van de identiteit van een bedrijf.
Wat is het verschil
In het kort, het voordeel van een op maat ontworpen website is dat het compleet voor jou gemaakt is. De identiteit is in de hele website terug te vinden. Daarnaast zal een goed webdesign bureau rekening houden met jullie doelstellingen. Wil jij dat er vaker gebeld wordt, dan zal het webdesign ingericht worden op dit doel.
Dit is gelijk een tekortkoming van een standaard template, deze is gemaakt om zoveel mogelijk verkocht te worden. De makers letten alleen maar op hoe mooi het design is, niet hoe goed het functioneert.
Wil jij weten of je moet kiezen voor een standaard template of een webdesign op maat? Lees onze blog waarin wij dieper op de voor- en nadelen ingaan.
Roterende banners zijn cool
Fout! Tot ongeveer een jaar geleden kwam je op bijna elke pagina wel een roterende banner tegen, maar wat blijkt na vele onderzoeken: roterende banners zijn een ware conversie-killer! De keiharde waarheid is deze: roterende banners doen het tegenovergestelde van hetgeen ze zouden moeten doen: ze leiden de bezoekers af van je meest belangrijke content
Witruimtes moeten worden opgevuld
Fout! Het tegendeel is waar. Een witruimte op een webpagina zorgen er juist voor dat je rust creëert en bepaalde delen van een webpagina overzichtelijk kan opdelen, zodat het geheel prettiger te lezen is.
Goed design lost het op
Fout! Natuurlijk helpt het als de website een mooi design heeft, maar een ontwerp alleen zal niet alles oplossen. Slechte content, weinig bezoekers en een verkeerde indeling zullen ervoor zorgen dat je website het niet best zal doen, daar helpt het beste ontwerp van de wereld nog niet bij.
Richtlijnen van Google
Het advies van Google luidt al enkele jaren; maak een website met responsive webdesign. Dat advies komt niet zomaar uit de lucht vallen. Een website met responsive webdesign scoort simpelweg hoger in de zoekmachine van Google dan een website zonder responsive webdesign.
Technisch
Google plaatst een HTPPS website hoger. HTPPS is een als”veilig” gemarkeerde website.
Elke unieke pagina bevat eigen content met een bepaald doel zoals contact opnemen.
Google plaatst snelle website hoger. Daarnaast voorkom je dat bezoekers zich ergeren aan de snelheid.
Zorg bij een meertalige website dat de structuur blijft kloppen.
Een flexibele website die in kan spelen op de wijzigingen in het algoritme van Google. (tip: geen standaard template gebruiken)
Google kan niet alle codes even goed lezen. Zorg er daarom voor dat je website in de juiste code is geprogrammeerd. (tip: WordPress is door Google als SEO-vriendelijk bestempeld)
Opmaak
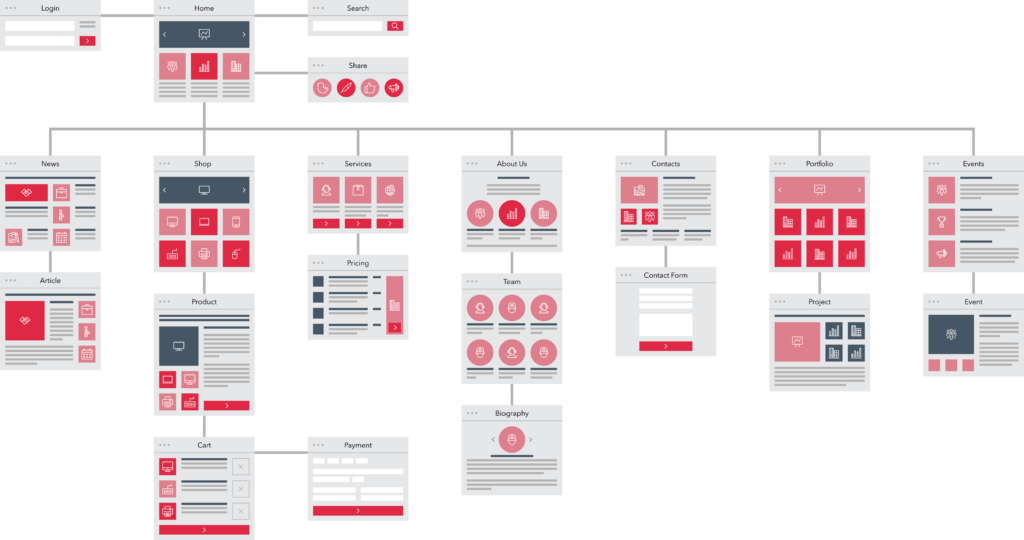
Een logische intern linkstructuur aanbrengen. Zorg dat bezoekers vanaf de homepagina met zo min mogelijk kliks op de juiste pagina kunnen komen.
Bedenkt voor het designen al wat voor soort content geplaatst moet worden. Zo kan het design hierop worden aangepast.
Zoals eerder aangegeven, responsive website. Jij wordt boven een website geplaats die niet responsive is.
Plaats op elke pagina een call-to-action. Bijvoorbeeld een knop met contact of meer informatie. Zo weet de doelgroep altijd wat er van hun verwacht wordt en voor jou de kans op hen te sturen.