In de eerste secondes beslissen website bezoekers al of jouw website interessant is of niet. Waar letten zij op in die crusiale secondes? Juist het webdesign.
Sluit de look & feel van jouw website aan op de verwachting van de bezoeker? Zie je er betrouwbaar, modern, duur of misschien wel juist goedkoop uit?
Wij weten als geen ander dan jouw strakke website morgen alweer outdated kan zijn. Hoe zorg je ervoor dat jouw website in 2020 eruit springt?
Voor 2020 zijn er webdesign elementen die helemaal aansluiten op de verwachtingen van jouw doelgroep. Wij hebben deze webdesign trends voor je op een rijtje gezet inclusief voorbeelden van website layouts.
Zo weet je zeker dat jouw website zó 2020 is.
Welke webdesign trend zijn er in 2020:

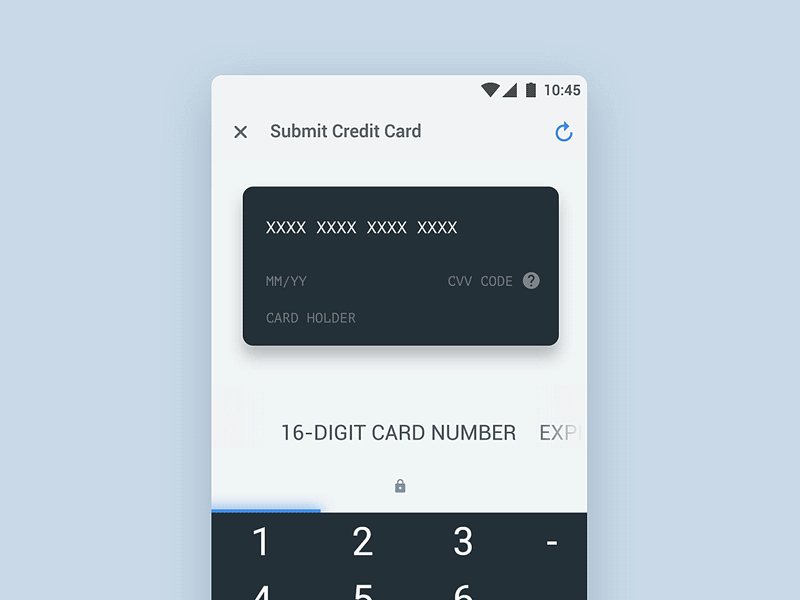
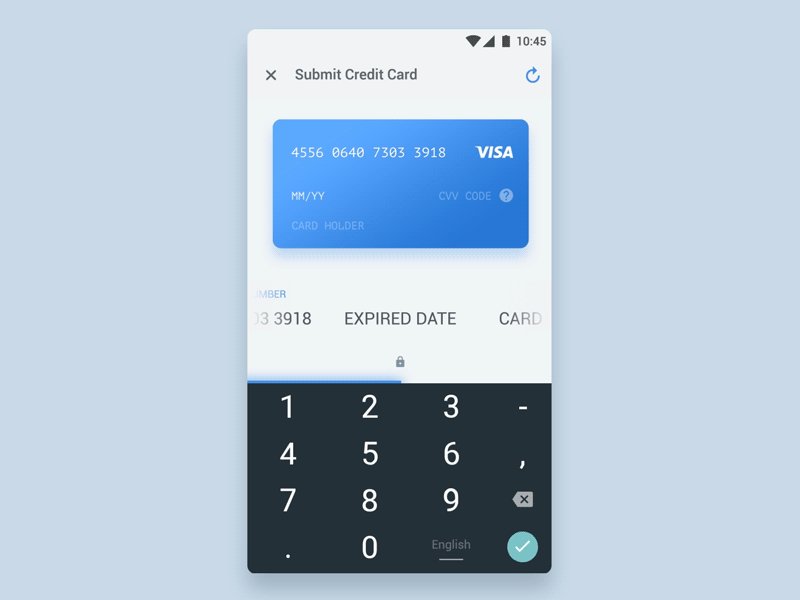
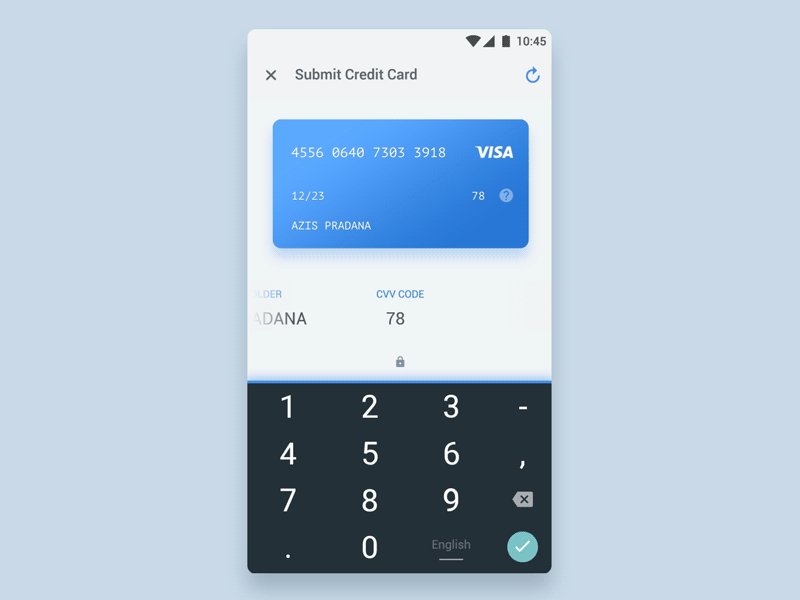
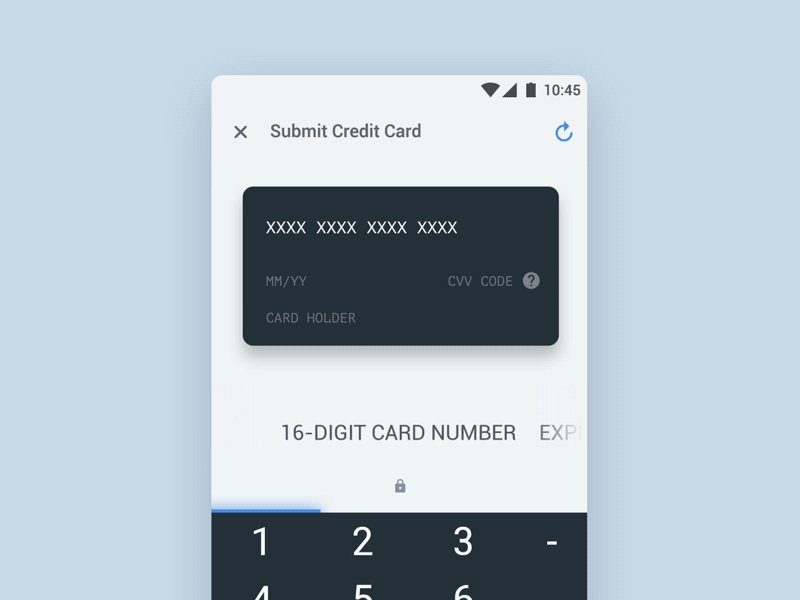
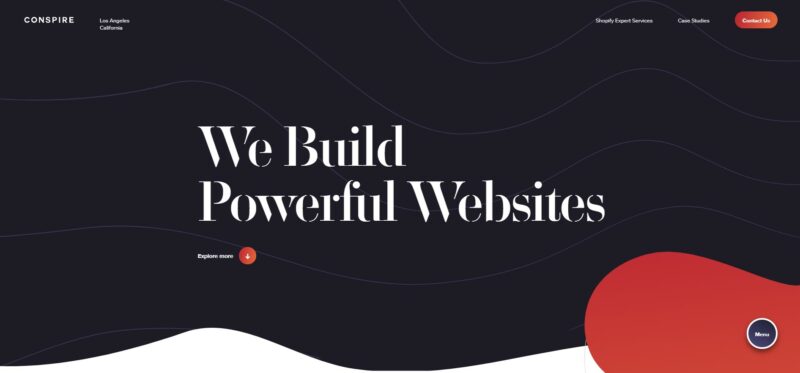
Dark Mode
Wat houdt deze trend in?
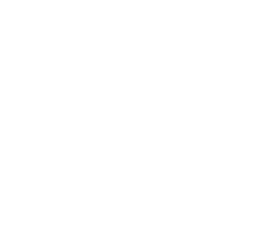
Bij Dark Mode staan donkere kleuren centraal in het design. Volgens de kleurenpsychologie worden zwart en andere donkeren kleuren geassocieerd met kracht, mysterie, drama en elegantie. Is dit wat je met de website wilt uitstralen dan is deze trend echt iets voor jou!
De website krijgt een moderne en rustige uitstraling. Dark Mode is niet alleen in het webdesign een trend, ook zie je het terug in UI en UX . Het biedt de mogelijkheid om door middel van een felle kleur de nadruk op elementen te leggen. Denk hierbij een call-to-actions.
Tot slot biedt een donkere achtergrond mogelijkheden voor foto’s. Wanneer er over een zwarte achtergrond een hoge kwaliteit foto’s geplaatst wordt, zal deze foto er extra uitspringen. Dit creëert de ideale mogelijkheid om jouw product of dienst te showen.
Wat vinden wij van deze trend?
Een donkere website komt krachtig over. Het is een perfecte trend wanneer je een verhaal wilt communiceren naar de bezoekers. Daarnaast biedt de rust van de donkere achtergrond veel mogelijkheden om te spelen met elementen. Hierdoor kan je een website echt eigen maken een de identiteit van je brand meegeven. Denk bijvoorbeeld aan een accentkleur of een print op de achtergrond.
Voorbeelden
Een beetje inspiratie nodig? Enkele webdesigns waarbij deze trend is toegepast.


Outline typografie
Wat houdt deze trend in?
Outline typografie, of terwijl lettercontouren, heeft een introductie gemaakt in grafisch- en webdesign. Het komt steeds vaker voor in websites in de mode, muziek en sport branche.
In deze trend wordt er gespeeld met gevulde letters en letters met enkel een outline. Outline fonts hebben een unieke stijl, waardoor ze meteen opvallen. Dankzij deze fonts zal de website meer ademen en dus ruimtelijk en rustig ogen.
De uitdaging in deze trend is het combineren van een outline font met het lettertype van de normale teksten. Wanneer je kiest voor een outline font met schreef, zal het makkelijker zijn om een passende font te vinden.
Wat vinden wij van deze trend?
Deze trend biedt veel nieuwe mogelijkheden, vooral voor een jonge doelgroep. Zij zullen deze afwijkende letters sneller accepteren en zien als een moderne website. Voor ouderpubliek komt de trend wellicht rommelig over. Zij verwachten eerder traditionele manier van typografie.
Voorbeelden
Een beetje inspiratie nodig? Enkele webdesigns waarbij deze trend is toegepast.


Tip van onze webdesigner
Wanneer een combinatie van fonts niet “werkt”, is het altijd aan te raden om de outline font te combineren met dezelfde family font maar dan dicht.
Solide frame van wit ruimte
Wat houdt deze trend in?
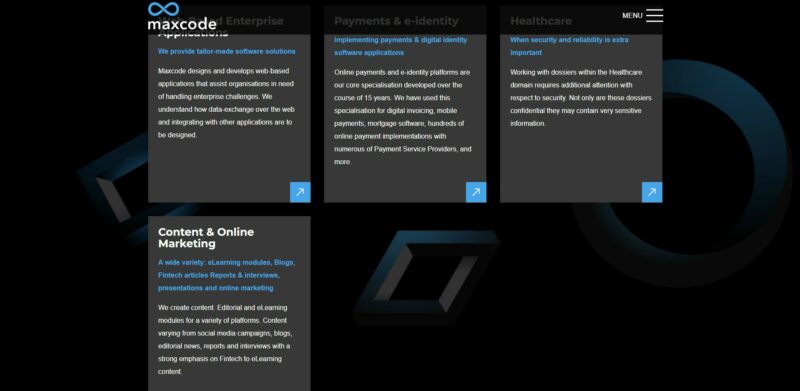
Een trend die al langer meegaat, maar zeker niet zal verdwijnen in webdesign is ‘solide frame van wit ruimte’. Nu de vraag naar minimalisme toeneemt, spelen ontwerpers daarop in. In plaats van een brede layout waarbij het gehele scherm gevuld wordt, gaan we strakke kaders om de ontwerpen zien. Dit is vergelijkbaar mer een passe-partout van een foto in een lijst.
De solide frames rond de header foto zorgen voor rust en orde. Het helpt bij het onderscheiden van de verschillende delen van een pagina.
Wat vinden wij van deze trend?
Mooi om te gebruiken bij een minimalistische website waar de aandacht gevestigd moet worden op het beeldmateriaal. Denk hierbij aan de nieuwe jurk van een modehuis die in schijnwerpers gezet moet worden.
Voorbeelden
Een beetje inspiratie nodig? Enkele webdesigns waarbij deze trend is toegepast.


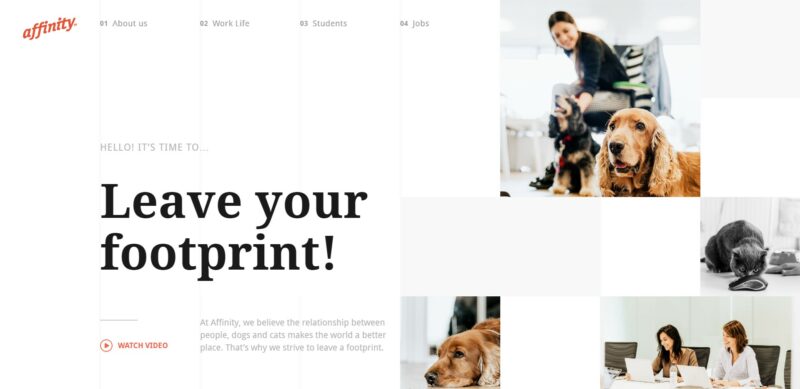
Asymmetrie
Wat houdt deze trend in?
Asymmetrie is een trend uit het afgelopen jaar die ook dit jaar een rol gaat spelen.
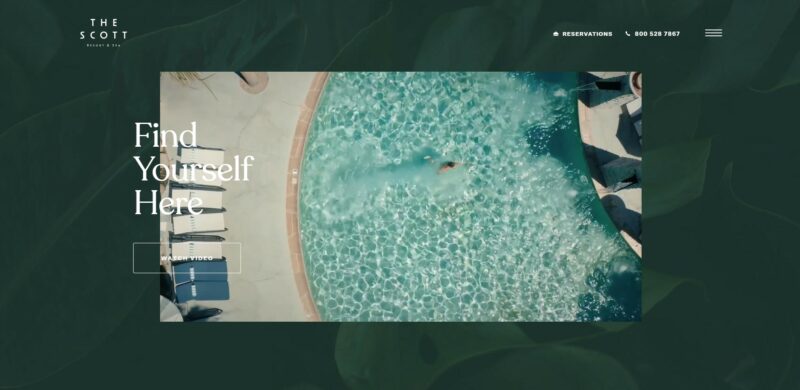
Bij de asymmetrische trend lijkt het alsof de blokken niet helemaal zijn uitgelijnd. Door de afbeeldingen en content buiten de standaard lijntjes te plaatsen, krijg je een speels karakter en onderscheidt de website zich al snel van de concurrentie.
Vaak wordt symmetrie geassocieerd met rust waardoor designers bang zijn om asymmetrie in de website te gebruiken. Het is de kunst om een balans tussen bepaalde elementen te vinden. Hierdoor krijg je ook zonder symmetrie een nette website met een speels effect.
Wat vinden wij van deze trend?
Een mooie toepassing voor webdesign. Grote kans dat deze trend niet meer weg zal gaan. In de loop van de tijd raken gebruikers steeds meer gewend aan asymmetrie. Hierdoor kan je steeds meer nieuwe dingen uitproberen zonder dat je website slordig oogt.
Voorbeelden
Een beetje inspiratie nodig? Enkele webdesigns waarbij deze trend is toegepast.


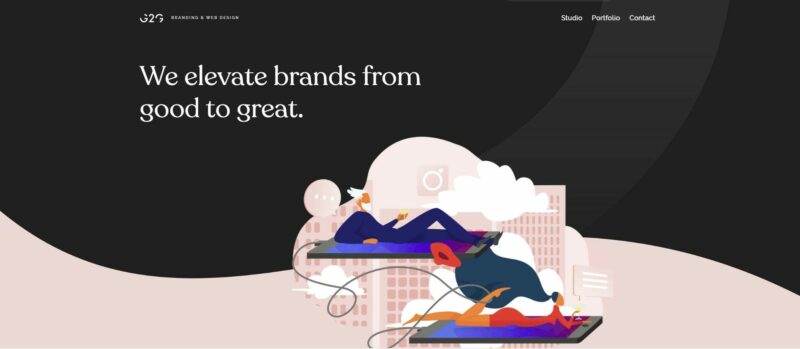
Vector en Foto’s
Wat houdt deze trend in?
Of het gaat om foto’s van mensen of producten, het gebruik van echte foto’s gecombineerd met illustraties wordt een ding. Deze creatieve uitlating kan ingezet worden om de branding door te voeren in de fotografie. Door de eigen stijl van de visuele content zal het ook meer opvallen.
Kinderen zijn een goede doelgroep hiervoor omdat tekeningen en kleuren al snel de aandacht van kinderen heeft.
Wat vinden wij van deze trend?
Leuk, veel creatieve manieren om deze trend toe te passen. Graag halen wij elementen uit foto’s om deze vervolgens geïllustreerd terug te laten komen in het webdesign. Je maakt hierdoor gebruik van de kracht van herhaling, maar door de geïllustreerde stijl zal de website speelt en verrassend blijven.
Voorbeelden
Een beetje inspiratie nodig? Enkele webdesign waarbij deze trend is toegepast.


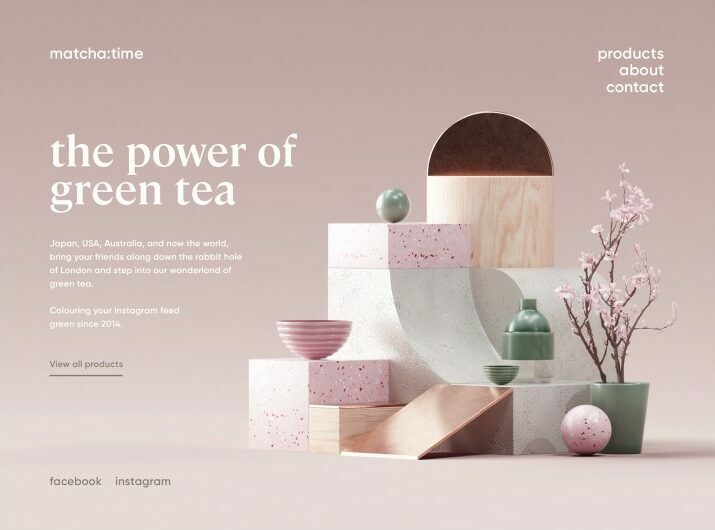
3D objecten
Wat houdt deze trend in?
Deze aantrekkelijke beelden zijn een eye-catcher op de website. Veel websites zijn erg ”plat”. Een 3D illustratie is bij uitstek de trend om meer diepte en dynamiek in jouw webdesign te creëren. Het is niet zo gewoon als een foto waardoor het professioneel en uniek oogt. Wanneer dit goed wordt toegepast kan het een extra focus geven op je product of dienst.
Wat vinden wij van deze trend?
Uit onze ervaring kan een 3D element net dat extraatje geven voor de producten. Aangezien veel simpele websites een “plat” design hebben springt de website er echt uit wordt jouw website serieus genomen.
Voorbeelden
Een beetje inspiratie nodig? Enkele webdesign waarbij deze trend is toegepast.


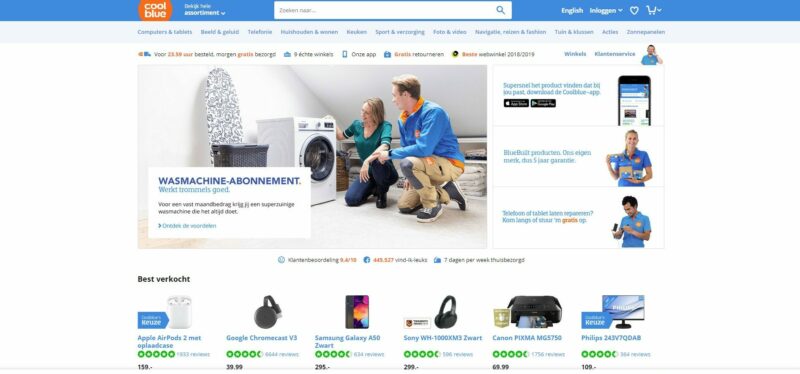
Geen stocky stockfoto’s
Wat houdt deze trend in?
Als organisatie wil je je onderscheiden door middel van beeld en tekst. Toch zie je dat vaak dezelfde foto’s gebruikt. Iedereen kent wel de cliché foto van de schuddende handen.
Veel stockfoto’s zijn onnatuurlijk en de Nederlandse gebruiker kan zich er vaak niet in vinden. Toon liever foto’s van “echte” mensen. Huur een bedrijfsfotograaf in voor echte beelden of kies voor persoonlijke illustraties die op maat gemaakt zijn voor uw website. Het voordeel van illustraties zijn dat ze tijdloos en makkelijk te begrijpen zijn. Soms ondersteund een foto niet goed wat er bedoeld wordt, waar een illustraties dat weer wel doet.
Het is wellicht een eenmalige investering, maar het zal zeker belonen. Jouw bezoeker zal via de eigen visuele content een beter beeld krijgen van de organisatie. Via een stock image wordt het altijd onpersoonlijk en afstandelijk. Dit is niet het gevoel dat je wilt overbrengen.
Wat vinden wij van deze trend?
Zelf vinden wij dat stockfoto’s gebruikt mogen worden als ze een goed beeld geven van bijvoorbeeld de doelgroep. Echter hangt dit af van de plaats waar je deze foto’s plaatst. De foto in de header van jouw homepagina mag bijvoorbeeld NOOIT een stock image zijn. Dit is dé afbeelding waarop de bezoeker besluit of jouw website aansluit op hun wensen.
Bij het vertellen van complexe informatie prefereren wij een illustratie. Hierdoor kan je bezoeker altijd in één opslag zien waar de website over gaat. Illustraties zijn overigens ook perfect voor storytelling (voorbeeld).
Voorbeelden
Een beetje inspiratie nodig? Enkele webdesign waarbij deze trend is toegepast.


Micro-animaties
Wat houdt deze trend in?
Micro-animaties zijn subtiele, onopvallende bewegingen in het design. Door de beweging zal het oog van de bezoeker automatisch naar die plek getrokken worden. Dit kan tevens ook gebruikt worden om extra aandacht te krijgen op bijvoorbeeld de call to action.
Animaties zijn een goede oplossing voor een statische website. Daarnaast verhogen ze de gebruikerservaring.
Wat vinden wij van deze trend?
Met micro animaties kan je de belangrijke elementen onder de aandacht van de gebruikers brengen. Het maakt de site minder statisch en het onderscheidt je van de concurrent.
Let wel op, want te veel micro animaties op een pagina kan al snel rommelig ogen en voor verwarring zorgen. Het beste is om een korte vloeiende animatie te plaatsen. Zo behoud je de aandacht en weet je zeker dat de bezoeker zich focust op de belangrijke informatie.
Wanneer een website nogal een complex interface heeft, is een micro animaties perfect om de bezoekers de juiste richting op sturen.
Voorbeelden
Een beetje inspiratie nodig? Enkele webdesign waarbij deze trend is toegepast.


Organische vormen
Wat houdt deze trend in?
Rechten en strakke vormen zijn een standaard in het webdesign, maar tegenwoordig zie je veel meer organische vormen terug komen in website elementen. Denk hierbij aan achtergrond vlakken, afbeeldingsvormen, Illustraties en buttons.
Deze organische vormen geven een speelse look and feel aan de website. Dit kan gebruikt worden om secties van websites te scheiden of om een product of dienst uit te lichten.
Wat vinden wij van deze trend?
Organische vormen maken een website uniek. Niet alle hijsstijlen laten dit echter toe. Websites waarbij een speelse en informele sfeer wenselijk is, zijn wat ons betreft zeer geschikt voor organische vormen. Websites die zicht hier uitzonderlijk voor verlenen zijn dierenwinkels, Snoepmerken of een broodjeszaken.
Voorbeelden
Een beetje inspiratie nodig? Enkele webdesign waarbij deze trend is toegepast.


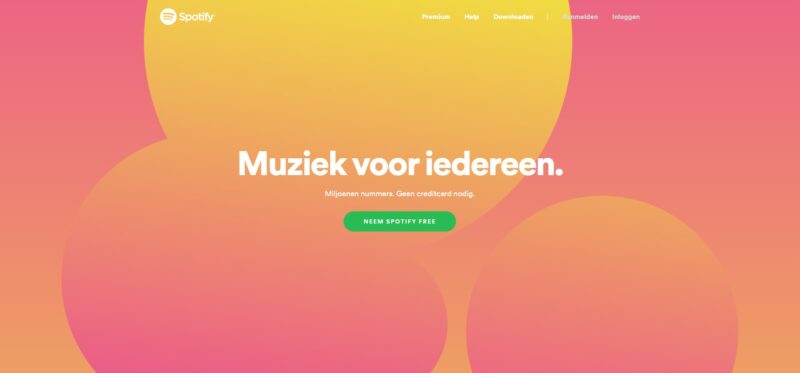
Felle kleuren
Wat houdt deze trend in?
In 2020 zullen felle kleuren een belangrijke rol spelen. Deze ‘Bold Colours’ trend zorgt ervoor dat websites zich kunnen onderscheiden door het gebruik van felle kleuren. In plaats van een witte of grijze achtergrond wordt er gekozen voor bijvoorbeeld een neon gele of roze achtergrond.
Deze trend is niet voor iedereen weggelegd maar is meer voor de Start-up die als doel heeft de hele branche over hoop te schoppen. Wil jij echt opvallen? Dan is dit een leuke trend om mee te werken.
Wat vinden wij van deze trend?
Zelf vind ik dit een stijl waarmee je alle kanten op kan gaan. Het is een stijl die veel naar jong publiek gecommuniceerd gaat worden. Het is wel een hele drukke stijl, dus let er goed op of dit aansluit op jouw online doelstellingen.
Voorbeelden
Een beetje inspiratie nodig? Enkele webdesign waarbij deze trend is toegepast.


Plannen voor een nieuwe website?
Wees goed voorbereid voordat je contact opneemt met een webdesign bureau. Hoe duidelijker jij voor ogen hebt wat je precies wel en wat niet wilt, hoe beter het bureau een op maat website voor je kan ontwikkelen. Hierdoor heb je altijd een goed performende website zonder onnodige functies. Zo blijft jouw website bijvoorbeeld lekker snel.
