Het webdesign, een belangrijk onderdeel van een nieuwe website. Hierin kan je de identiteit van jouw organisatie in kwijt en je doelgroep overtuigen om voor jou te kiezen.
Maar bij een webdesign gaat het tegenwoordig verder dan of het er mooi uitziet of niet. Een goed webdesign zorgt dat de doelgroep doet wat jij voor ogen hebt. Wist je dat het zelfs bijdraagt aan de online vindbaarheid van de website?
Wij leggen je graag alle ins en outs uit omtrent het website design. Waar moet je op letten, wat kan je beter niet doen, wat zijn de trend en waar zitten jouw kansen?
Waar we het over gaan hebben:

Wat is webdesign
Design is het proces om een innovatie begrijpelijk en duidelijk te maken voor de consument.
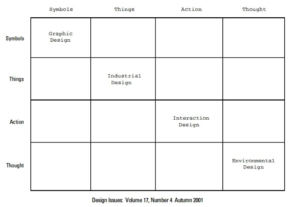
Om het begrip ‘design’ duidelijk uit te leggen, maken we gebruik van het Orders of Design-model van Buchannan. In dit model wordt design opgedeeld in vier verschillende levels:
Orders of Design-model van Buchannan
- Het eerste level van design is simpelweg het visuele aspect. Hierbij kan je denken aan afbeeldingen, iconen en andere illustraties.
- Het tweede level van design is het fysieke/functionele ontwerp. Dit heeft uitwerking op het uiteindelijke eindproduct; hoe ziet dit eruit?
- Het derde level van design wordt interactiondesign Dit level heeft niet alleen met het product te maken, maar met de gehele organisatie. De organisatie moet ingericht worden op een nieuwe vorm van design.
- Het vierde level van design is het kern-of design principles. Hierbij wordt design samengevoegd met de strategie en de visie van een bedrijf. Dit betekent dat het design van een organisatie écht deel uitmaakt van de identiteit van een bedrijf.

Standaard thema’s of op maat
Je hebt een webdesign nodig, maar hoe ga jij hieraan komen. Er zijn hiervoor twee opties.
- Je kiest een standaard template (design).
- Je laat een op maat ontworpen design bouwen door een website specialist.
Nu kun je al aanvoelen dat optie 2 je meer geld gaat kosten dan optie 1. Is dit het geld waard of volstaat een standaard template ook? Dit hangt er helemaal vanaf wat jouw website moet kunnen, hoe belangrijk onderdeel van de organisatie het is en wat het doel van de website is.
Wat is het verschil
In het kort, het voordeel van een op maat ontworpen website is dat het compleet voor jou gemaakt is. De identiteit is in de hele website terug te vinden. Daarnaast zal een goed webdesign bureau rekening houden met jullie doelstellingen. Wil jij dat er vaker gebeld wordt, dan zal het webdesign ingericht worden op dit doel.
Dit is gelijk een tekortkoming van een standaard template, deze is gemaakt om zoveel mogelijk verkocht te worden. De makers letten alleen maar op hoe mooi het design is, niet hoe goed het functioneert.
Wil jij weten of je moet kiezen voor een standaard template of een webdesign op maat? Lees onze blog waarin wij dieper op de voor- en nadelen ingaan.
Website structuur
Het opbouwen van een logische website structuur is niet eenvoudig, maar heeft veel impact op het succes van jouw website. Dit heeft niet alleen positieve invloed op de doelgroep, maar ook op Google. Google houdt namelijk van websites met een duidelijke opbouw.
Zoekwoorden
Uiteindelijk moet jij jouw product of dienst verkopen aan de doelgroep. Zij zullen altijd het belangrijkste zijn bij het schrijven van teksten. Onderzoek welke zoekwoorden passen bij jouw website. Zorg ervoor dat jouw pagina om een specifiek zoekwoord draait. Jouw stukje tekst moet het beste stukje tekst worden omtrent dit zoekwoord op het hele internet.
Misschien denk je; dit gaat over content niet over webdesign. Vergis je niet! Door te weten waarover je moet schrijven, weet je ook wat voor soort pagina dit gaat worden. Dit is dan weer essentieel voor een webdesign.
Pagina indeling
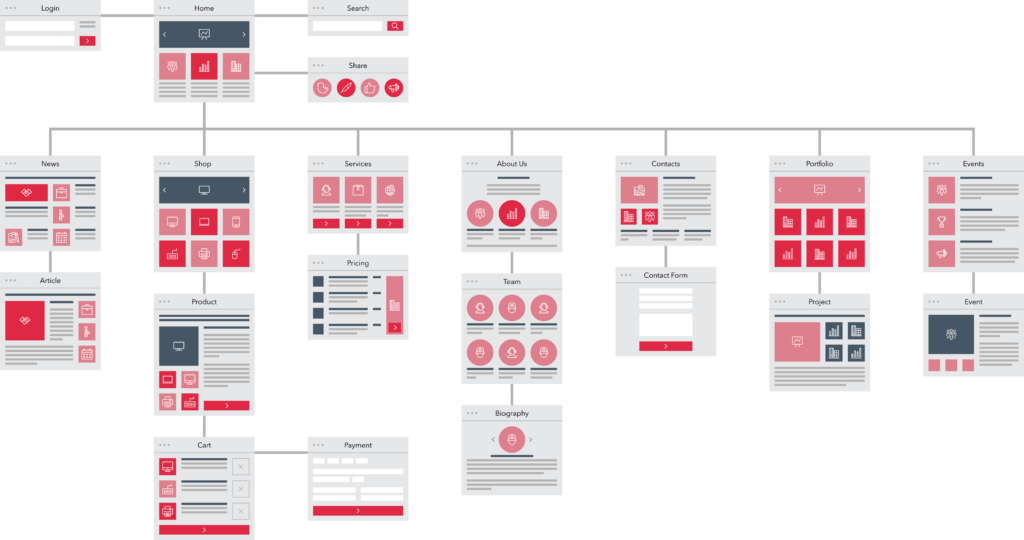
Om het optimale effect te bereiken is het belangrijk dat de opbouw van de pagina’s klopt. Het beste moment om dit te doen is in de ontwerpfase van jouw website. Om dit voor jezelf duidelijk in kaart te brengen is het maken van een sitemap een handig hulpmiddel. Zie hieronder hoe een sitemap eruit ziet.

Tip van onze website ontwikkelaar:
Een goed alternatief voor een landingspagina is een blog. Hiermee laat je zien dat je kennis van zaken hebt én je kunt je extra focussen op een bepaald onderwerp.
Verschillende soorten pagina’s
Maak onderscheid in het belang van een pagina. Om te beginnen heb je de homepagina, waar een samenvatting van jouw website op vermeld staat.
Daarnaast heb je vaste pagina’s en landingspagina’s. Vaste pagina’s zijn de pagina’s waar bezoekers via de navigatie terecht kunnen komen.
Landingspagina’s zijn bedoeld voor SEO. Hier kan je inzoomen op een bepaald zoekwoord waar je graag op gevonden wilt worden. Hier kan je enkel via een zoekmachine op “landen”. Vervolgens zullen zij via de vaste pagina’s jouw website bekijken. Zorg dat de vaste pagina’s voor iedere bezoeker relevant is. Meer weten over landingspagina’s? Lees onze nieuwste optimalisatie gids en leer alle in’s en out’s van landingspagina’s en veel meer.
Webdesign mythes
Er is al zoveel gezegd en geschreven over webdesign, dat sommige verhalen hun eigen leven zijn gaan leiden en heel ver van de werkelijkheid af staan. We nemen hier in het kort 6 webdesign mythes met je door, waarvan je wellicht aannam dat ze nog klopten ook. Onderstaande mythes zijn dus NIET waar!
Roterende banners zijn cool
Fout! Tot ongeveer een jaar geleden kwam je op bijna elke pagina wel een roterende banner tegen, maar wat blijkt na vele onderzoeken: roterende banners zijn een ware conversie-killer! De keiharde waarheid is deze: roterende banners doen het tegenovergestelde van hetgeen ze zouden moeten doen: ze leiden de bezoekers af van je meest belangrijke content

Bezoekers lezen op je website
Fout! Dit is de nieuwe regel in webland: Google leest en bezoekers scannen. Meer dan 80% van alle bezoekers leest de teksten van je website niet, maar scant je website. Google leest alles, dus besteed wat meer tijd aan het SEO-vriendelijk opschrijven van de teksten.
Meer features = beter design
Fout! Veel functies maken de user experience onnodig verwarrend, maar deze features moeten er wel toe bijdragen dat je een goede conversie haalt op je pagina’s en hebben we niet allemaal dit geleerd: less = more!
Witruimtes moeten worden opgevuld
Fout! Het tegendeel is waar. Een witruimte op een webpagina zorgen er juist voor dat je rust creëert en bepaalde delen van een webpagina overzichtelijk kan opdelen, zodat het geheel prettiger te lezen is.

Bezoekers scrollen niet
Fout! Tot midden van de jaren negentig waren bezoeker inderdaad niet gewend om te scrollen, maar tegenwoordig is het heel natuurlijk om te scrollen, dit mede door de opkomst van de tablet uiteraard. Scrollen betekent nu een betere User Experience dan moeten doorklikken naar meerdere pagina’s.
Goed design lost het op
Fout! Natuurlijk helpt het als de website een mooi design heeft, maar een ontwerp alleen zal niet alles oplossen. Slechte content, weinig bezoekers en een verkeerde indeling zullen ervoor zorgen dat je website het niet best zal doen, daar helpt het beste ontwerp van de wereld nog niet bij.

Mobiel vriendelijk webdesign
Verschillende onderzoeken laten zien dat het aandeel van mobiele bezoekers op een website erg groot is. Mobiele bezoekers wil in dit geval zeggen; een bezoeker die vanaf zijn/haar smartphone of tablet een website raadpleegt. Om dergelijke bezoekers een optimaal gebruiksgemak te geven, wordt er gebruik gemaakt van responsive webdesign.
Wat is Responsive webdesign?
Responsive webdesign is in feite een website die zich automatisch aanpast aan de grootte van het scherm van de bezoeker. Een website met responsive webdesign ziet er derhalve anders uit op een smartphone ten opzichte van een computer. We kunnen momenteel wel stellen dat élke website een responsive webdesign dient te hebben.
Richtlijnen van Google
Het advies van Google luidt al enkele jaren; maak een website met responsive webdesign. Dat advies komt niet zomaar uit de lucht vallen. Een website met responsive webdesign scoort simpelweg hoger in de zoekmachine van Google dan een website zonder responsive webdesign.

Online vindbaar worden
Online vindbaarheid is een belangrijk onderdeel van je website. Je kan dan nog een prachtige website hebben, sta je op plek 100 in Google dan kan niemand jouw website vinden.
Er zijn een aantal punten waar je op moet letten bij het maken van een SEO vriendelijk webdesign. Deze punten zitten in de technische kant, maar ook in de opmaak van het ontwerp.
Technisch
Google plaatst een HTPPS website hoger. HTPPS is een als”veilig” gemarkeerde website.
Elke unieke pagina bevat eigen content met een bepaald doel zoals contact opnemen.
Google plaatst snelle website hoger. Daarnaast voorkom je dat bezoekers zich ergeren aan de snelheid.
Zorg bij een meertalige website dat de structuur blijft kloppen.
Een flexibele website die in kan spelen op de wijzigingen in het algoritme van Google. (tip: geen standaard template gebruiken)
Google kan niet alle codes even goed lezen. Zorg er daarom voor dat je website in de juiste code is geprogrammeerd. (tip: WordPress is door Google als SEO-vriendelijk bestempeld)

Opmaak
Een logische intern linkstructuur aanbrengen. Zorg dat bezoekers vanaf de homepagina met zo min mogelijk kliks op de juiste pagina kunnen komen.
Bedenkt voor het designen al wat voor soort content geplaatst moet worden. Zo kan het design hierop worden aangepast.
Zoals eerder aangegeven, responsive website. Jij wordt boven een website geplaats die niet responsive is.
Plaats op elke pagina een call-to-action. Bijvoorbeeld een knop met contact of meer informatie. Zo weet de doelgroep altijd wat er van hun verwacht wordt en voor jou de kans op hen te sturen.


